Template Name : Evo Magz Blogger Template
Designer : Mas Sugeng
Release Date : 29 April 2014
Latest Update : -
100% Responsive
Custom Mobile Template
SEO Optimized
Ad and AdSense Optimized
Fully Customizable
Font Awesome
Breadcrumb
Auto Readmore
Related Posts
Share Buttons
Tab View Widget
Recent Post Widget
Numbered Page Navigation
Back to Top button
Custom Error page
Facebook Comments
SEO 100% (New)
Hal Hal Yang Perlu Anda Benahi:
1.Sosial Media
<a class='ytb' href='Alamat You Tube Kamu' rel='nofollow'>
<a class='gpl' href='Alamat Goole Plus Kamu' rel='nofollow'>
<a class='twt' href='Alamat Twitter Kamu' rel='nofollow'>
<a class='fcb' href='Alamat Facebook Kamu' rel='nofollow'>
2.Recent Post Berdasarkan Label
<script>
document.write('<div class="recent-post-title"><h2><a href="/search/label/Pengobatan?max-results=3">Pengobatan</a></h2></div>');
document.write("<script src=\"/feeds/posts/default/-/Pengobatan?orderby=updated&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
"Ganti Tulisan Yang berwarna merah dengan Label yag kamu ingin pasang"
3. Memasang Meta Deskripsi dan Meta Tag
Template Evo Magz menggunakan meta deskripsi dan meta Tag otomatis. Khusus untuk meta Tag, Anda tidak perlu mengedit apa-apa lagi karena sudah diset otomatis. Anda cukup mengaktifkan fitur
meta deskripsi yang ada di blogger.
Caranya:
Masuk ke dashboard blog anda
Klik blog yang ingin agan setting
Klik Setelan
Klik Preferensi Penelusuran
Aktifkan deskripsi penelusuran? Pilih "Ya"
Masukan deskripsi untuk halaman homepage blog
Klik "Simpan Perubahan"
Setiap Anda menulis artikel nanti di bagian samping kanan akan ada menu untuk memasukan meta
deskripsi yang bisa agan isi dengan deskripsi postingan sesuai keinginan.
4. Tips Valid HTML 5
Untuk mempertahankan kevalidtan template ini, setiap anda menambahkan widget baru di
template ini, agan harus menghapus icon quick edit di dalam template ini
Caranya
Klik template
Pilih Edit HTML
Tekan CTRL F
Cari Code di dawah ini dan hapus
<b:include name='quickedit'/>
6. Tips Mengatasi Duplikat Konten
Template ini sudah saya optimalkan untuk mengurangi terjadinya duplikat konten, tapi agar lebih
mantap lagi silakan agan bisa memanfaatkan fitur custom file robots.txt yang ada di blogspot.
Caranya sebagai berikut:
Masuk ke dashboard blog anda
Klik blog yang ingin agan setting
Klik Setelan
Klik Preferensi penelusuran
Scroll ke bawah dan aktifkan robot.txt khusus
Selanjutnya tinggal masukan kode robots.txt di bawah ini:
User-agent: Mediapartners-Google
User-agent: Googlebot
Disallow: /search
Disallow: /?m=1
Disallow: /?m=0
Disallow: /*?m=1
Disallow: /*?m=0
User-agent: *
Disallow: /search
Sitemap: http://www.namabloganda.blogspot.com/feeds/posts/default?orderby=UPDATED
""Ganti tulisan yang berwarna merah dengan URL blog Anda, dan klik "Simpan Perubahan."
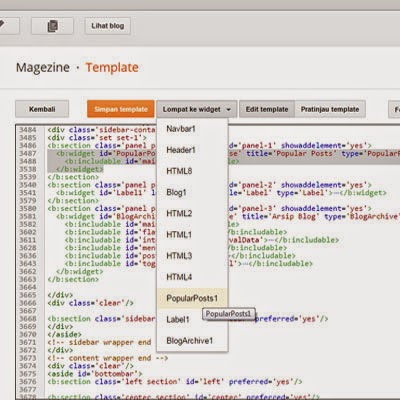
7. Cara Mengatasi H3 Zero dan Image mising discription di Populer Post.
caranya :
Cari kode kurang lebih seperti di bawah ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
...................
</b:widget>
...................
</b:widget>

Ganti kode di atas dengan kode di bawah ini:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h3><data:title/></h3></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'><h3><data:title/></h3></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
8.Untuk H1 Yang Zero caranya
ganti kode di bawah ini pada template
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
Ganti Dengan ini
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</h1></a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</h1></a>
NB :Silahkan cek saja di chkme
Dan yang beli gratis jangan di ilangin Redirect pembuat template ini ( Mas Sugeng)
Jika anda kesulitan bisa kontak Facebook Saya



60 Komentar untuk "Panduan Terbaru Menggunakan Template Evo Magz Premium "
Sip gan, bisa buat simpanan templat bog keren buat ane.
sip gan ini baru bener kalau yang tadi eror mulu, komen back , www.dpbbmlucu.net
oke mas
mungkin anda yang salah mas
Mantep gan nice posting
sama sama
sip mas
gw coba nih . dan untuk koleksi template
silahkan mas
kok download nya eror gan
bisa mas
gw coba deh download ulang
gan gw mau kirim download nya yang eror facebook lu apa ?
sip mas,kalo gak bisa inbok aja di facebook saya, linknya ada di postingan "jasa gratis seting blog"
buka postingan saya yang "Jasa Gratis Setting Blog Biar Dapat Score 100 % Di Chkme" di situ ada link fb saya
makasih sangat membantu sekali mas
sama sama
mantap
Artikel seperti ini sangat dibutuhkan oleh pengguna Evo Templates ya mas.. Saya sendiri cukup terbantu dengan artikel ini. Template mas-Sugeng itu emang banyak yang pakai tapi panduannya belum banyak jadi terimakasih sudah sharing..
Mas cara memsang 3 kolom lebel yang di samping kanan itu gimana..?
wah lengkap sekali mas, tapi untuk seting robot txt nya eror di webmasters tool mas
Mas mohon info gimana memunculkan icon sosmed di menu navigasi atas, meskipun sudah sy coba memasukkan kode script font awasome tp tetap gk muncul iconnya, dan bagiman mengganti tanda back keatas seperti pada blog ini, trims infonya
Ini lo gan yang saya cari selama ini, siap dipraktekkan, thanks mas
Makasih mas bro.....yang mau saya tanyakan bagaimana cara menampilkan postingan sesuai label tertentu di bawah postingan utama?
boleh dicoba nih, panduan templatenya
Mantap. Masalah terselesaikan. Tengs.
Kasihan yang buat sih http://Penuhmakanan.blogspot.com
Thank gan tapi kasihan yang buat, http://resepmakanan13.blogspot.com
makasih gan petunjuknya , bermanfaat banget..
http://www.trknologiku05.tk/
Thx infonya :D
thx bgt gan info nya..keep posting
TQ info nya, membantu banget..
Kunjungi Juga: berbagi-pengalaman14.blogspot.co.id/
makasih mas totornya membantu banget
cek cek aja ya di www.boykom.net
bro mau tanya email aja ya bro .gini cara mengatasi warning unrinresponsive waktu klick tempalte di dasbor muncul ini mohon bantuannya scrip mana yang harus di hapus atau di tambah apa terimakasih
akhirnya ketemu tutor disini, kemarin salah hapus jadi template gk keluar label per post, thanks alot infonya :)
Mantap gan ane Download nih ya, :D
makasih mas..
kunjungi juga ya.. www.tugasiana.com
thanks bosss...http://tekno-cileungsi.blogspot.co.id/
Sippp. Terimakasih gan. sangat membantu. kebetulan saya skrang menggunakan evo magz premium. tapi gk ngerti cara untuk settingnya :D
Mas sugeng facbeooknya apa
Templatenya keren mas... Cara beli gimana mas sugeng?
ukuran font postinganya kecil gan,,,,ane ubek2 gak ketemu
mau templetenya dong gan
TRIMS GAN..... Sangat bermaanfaat. Sa siap eksekusi template ini tanpa basa-basi.
Terima kasih banyak mas
mksih tutornya gan
ane izin share ya
Terimakasih atas informasinya. Silahkan berkunjung ke blog saya Review Shoe Cleaner Andrrows
Hackintosh
manzap Gan
mas mau tanya kan saya baru pake dan baru di setting seperti nas yang ajarkan. trus saya pasang iklan adsens sesuai kolom yang di sediakan template kok gak tanpil ya alias blank. mohon petunjuknya di email saya : chayank.chachank8@gmail.com
makasih Gan....http://www.blowid.blogspot.com
makasih gan...gadgethemes.com
Cara ganti ukuran font di Evo Magz gmn Mas?
mohon bantuannya. Terima kasih sebelumnya.
Terimakasi mas panduannya
saya juga make gan cuma ada error di strucktur datanya kalo saya test di google alat uji coba structured bagian ( wajib di isi ) agan bisa bantu ? udah keliling saya gak nemu2 caranya. makasih
Mantapp...
kalo ganti headernya gimana gan? saya mencoba memasang logo saya malah tidak full di header, jadinya kekecilan padahal saya sudah membuat sesuai ukurannya di corel
memang keren template ini
INI template ada related post nya gak yah mas??
mas kok Juddul tertutup dengan FB , Twiter , SHARE in gitu mas ?